カプリチョーザのトマトとにんにくのスパゲティ好きですか?自分は好きです。
割と好きな人が多いためか、ネット上で再現レシピを検索してみるといろいろでてきます。
自分もいくつか試してみて、近いけどなんか違うなぁとかやってたんですが、先日公式で冷凍品を売っているのを見かけました。
商品画像を見ていると原材料や(一部の)配合比率が書いてあり再現できるんじゃ?と思い立ち試行錯誤したレシピになります。
また、このレシピを書くにあたり、様々な情報(例えばトマト缶をどうするかとか)とそれをどう解釈したのかみたいなのを書いておきますので、だれか追試して、ここが違うんじゃみたいな感じでやってほしなと思います。
レシピ
トマトソースとパスタソースは別で作っています。理由は後述。
トマトソースレシピ(4食分)
材料
- トマトホール缶 1缶
- 100gあたりのカロリーが25kcalを超える高糖度なもの
- EXVオリーブオイル おおさじ1
- 安いものでいいです
- 玉ねぎみじん切り 30g
- 塩/砂糖 必要に応じて
手順
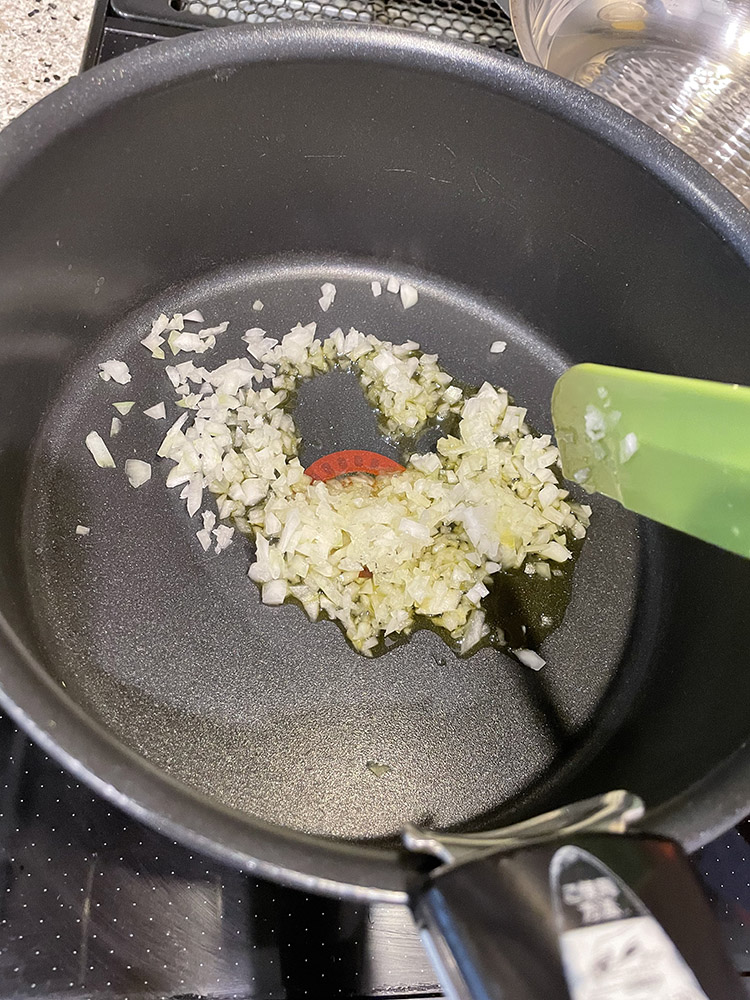
- 弱火でみじん切りした玉ねぎをオリーブオイルで透き通ったあたりまで炒める
- 火を止めてトマト缶を入れた後に手で荒くつぶす
- 火をつけ沸騰後10~15分程度コトコト煮込む
- 味を見て塩・砂糖で調整
写真



注意事項など
- 煮詰めすぎない
- トマトソースはこちらを参考にしています
- お店のトマトソースは割となめらかなので、ムーランなどで裏ごししてもよいでしょう
- 煮込み時間が短いので割とトマトの風味が残っていますが、お店の味だと割とトマトの風味がそこまで感じられなく、酸味が少ないので、パスタソースを作るタイミングで火入れをして飛ばします。
- 余ったソースはこういうので小分けして冷凍してます。結婚もしてないのに離乳食グッズが増えています。
パスタソースレシピ(1食分)
材料
- パスタ 70~80g
- トマトソース90~100g
- 上記で作ったものの1/4
- (安い)EXVオリーブオイル おおさじ1
- スライスにんにく 約20g
- 皮むき前で20g程度で向いて数gなくなる分には問題ないです
- スキムミルク おおさじ1
- 粉チーズ おおさじ1
- チーズはエダムなどさっぱりしているものが良いが普通の粉チーズでOK
- マギーブイヨン 無添加アレルゲン対応 2g(袋の半量)
- 砂糖 適量(小さじ1/2~1を目安に調整)
- 水 適量
- 香辛料
- 唐辛子ホール 適量
- 黒胡椒 適量
- 白胡椒 適量
- オレガノ 適量
手順
- オリーブオイルにスライスのにんにくと唐辛子を入れてきつね色になる入口ぐらいでまで炒める
- トマトソースとブイヨンを入れて軽く煮込む
- 煮詰まりすぎたら水で伸ばす
- トマトソース自体の煮込み時間が短いので、多少ここで火入れすることで酸味を飛ばす
- オレガノ・白黒胡椒・砂糖を入れて煮込む
- 煮詰まりすぎたら水で伸ばす
- ゆであがったパスタをトマトソースに入れかき混ぜた後にスキムミルクとチーズを入れて泡立てるようにかき混ぜる(パスタを入れてから30秒ぐらいで終わらせる)
- 完成
写真





注意事項など
- 香辛料の多さは唐辛子>黒胡椒>オレガノ>白胡椒です(単純なグラム数で考えた場合)
- もちろんあくまで目安です
- バーズアイ唐辛子を2本使っています。その際に1本は手で荒く砕いて、もう一本はそのまま入れてます
- オレガノは一気に風味が変わります。まず一振りから試してみて途中で足りなければもう一振りみたいな感じで増やすのがお勧めです
- スライスにんにくは厚めです。2.5mmは欲しいです。
- 店のにんにくは割とほくほくしている(=カリカリではない)ので普段がっつりチップ状態まで火入れするような人は気をつけましょう
- スキムミルクはどうあがいてもダマになりますので、ダマは気にしなくてOKです。
- というか店でも白いつぶつぶあります
- パスタはつるつるした太目のがおすすめです(自分はバリラのNo5)
- パスタ湯は塩分があるので入れすぎるとしょっぱくなります。基本は水で伸ばしつつパスタ湯で味の調整って感じです
- 店のトマトソースはかなり甘いのでいつも塩を入れるようなところを砂糖で調整したほうがそれっぽいです
- ニンニク感が足りない場合はニンニクを増やしたりスライスを薄めにしてもいいですが、ローストガーリックオイルを足すとよいかも
- 粉チーズはそんなに凝る必要はないかなと思いますが、癖が少ないチーズなのでパルメザンというよりエダムと思っています(もしくは両者の混合)
再現レシピを作るまで
最初に触れましたが、実はAmazonで売ってます。
驚いたのが原材料の表記で、香辛料でまとめればいいものを細かく書いてありました。
これを見てレシピの再現するかーといろいろネットで情報を集め出しました。
以下に自分が集めた情報、考察とかを置いときますので他に再現される方の参考になればと思います
カプリチョーザ販売の冷凍ソース
カプリチョーザが売っている冷凍ソースで入数が多いので買ったことはないのですが、おそらく店舗の材料と近いと考えています。
原材料
- トマト・ジュース漬け(要はトマト缶)
- 植物油脂(まぁオリーブオイルでしょう)
- にんにくスライスロースト
- 乳等を主要原料とする食品
- 玉ねぎ
- 食塩・砂糖
- 酵母エキス
- 唐辛子・ブラックペッパー・オレガノ・ホワイトペッパー
- 香料
- (一部に大豆・乳成分を含む)
| 栄養成分表 | 100gあたり | 一食換算(130g) |
| カロリー | 177kcal | 230.1kcal |
| タンパク質 | 4.4g | 5.72g |
| 脂質 | 13.8g | 17.94g |
| 炭水化物 | 8.9g | 11.57g |
| 食塩相当量 | 1.5g | 1.95g |
仕込み配合
- トマト 59.5%
- にんにく 9.3%
仕込み配合なので、調理時に水分が飛ぶことを考えるとかなりにんにくが多いというのにびっくりします。
カプリチョーザ実店舗のアレルゲン情報
- 小麦
- 乳
- 大豆
意外だったのが肉が入っていなかったことです。
セブンイレブンのトマトとにんにく

少し前にセブンでカプリチョーザ監修のトマトとニンニクが販売開始されました。
こちらは監修とありますので完全に同一レシピではなく、あくまで同じ味を目指したものと考えてよいでしょう(とはいえカプリチョーザのチェックは入ってる)

実際に食べてみたところよくできているなと思いますが、本家では感じなかった油っぽさと粘度がちょっと高い気がします。
味については店でもあるブレの範囲と思います。
で、材料を見てみると先ほどの公式冷凍品とはかなり違います。
にんにくのチップは正直少ないですが、それでもにんにくの香りはすごいです。
これはローストガーリックオイルを使って足してるんだと思います。
また、チキンペーストも入っていますが、これはブイヨン替わりかなと考えられます。
トマトペーストはトマト缶で足りない濃度を上げようとしているもので、大筋で材料の納得感があります。
そして気になるのがナチュラルチーズと乳などを主要原料とする食品が分かれてることです。感覚的に脂質が高いので脱脂粉乳ではなくクリープのようなものかもしれません。
一口食べたときに植物系ではない油っぽさを感じたのは、店ではダマになってるような成分が溶け切っているとか、もしかしたら乳脂肪分が多いのかもしれません。
レシピの考察
様々な再現レシピを見てたのですが、気になったのがトマトソースの作り方です。
カプリチョーザのメニューを見てみましょう。
トマトベースのパスタは
- トマトとニンニク
- ペスカトーレ
- 渡り蟹のトマトクリーム
- ミートソース
- ペンネアラビアータ
の5種あります。
これのミートソースを除いて大体にんにくを使いますが、それでもそんなにニンニクは強くありません。
このようなレストランでわざわざ各メニュー個別にトマトソースを作っているとは考えにくく、割とシンプルなトマトソースがベースだろうと考えました。(ミートソースは煮込みなので別かもですが)
そのためトマトソースに最初からニンニクを入れてるものは違うんじゃないかなーと思っています。
まぁ全種類食べてみれば何かしらの感じられるとは見えると思うんですが、行くとトマトとニンニクを頼むので難しい・・
そのため調理ステップとしては割とオーソドックスで
- ニンニク+唐辛子+オリーブオイルでオイルを作る
- ブイヨン・香辛料・トマトソースと合わせる
- パスタを投入
- チーズ・脱脂粉乳を投入
かなと考えました。
また、チーズ・脱脂粉乳を投入するタイミングは悩みました。
特に脱脂粉乳はダマになりやすいのでパスタ投入前にすべきかとか悩んでのですが、
カプリチョーザのパスタ専門店の渋スパの動画において、先にパスタを投入した後に投入しているので倣っています。
なお、動画で最初に水を入れていますが、割と重要です。
固めに茹でたパスタは水を吸うので投入前にある程度水分量が無いとという感じです。
シャバくても、30秒程度はトマトソースで煮てるのでそこでとろみがつきます。(後はチーズで)
ただ、トマトソース自体が濃くないと味も薄くなります。そういう点でトマト缶は濃いものがよいでしょう。
またパスタは、少し固めに上げるのもそうですが、水分を吸いずらいテフロンダイスが良いでしょう。
あと重要なのは割と豪快にかき混ぜることです。リゾットを作ったことがある人ならわかると思うのですが、空気を含ませるように豪快にかき混ぜないと(モンテする)味に一体感が出ません。あれと同じです。
また、乳製品を入れているレードルですが、15cc(大さじ1)としては大きすぎるのでおそらく30ccだと考えています。(フライパンは24cmだと思うので)粉チーズ・脱脂粉乳はそれぞれ大さじ1で約6gなので合計12g前後で考えればよいかなと思っています
パスタソースの量について
お店で食べると割とソースが多く、少なくともパスタを先に食べた場合でもソースが皿に残ってます。
そのうえカプリチョーザの量はそもそも多く、家で作るとあのソース量にはならないです。
ネットで検索してみると、店でのカロリーは880kcalらしいのですが、先ほどの冷凍ソースは230.1kcalしかありません。
冷凍ソースの推奨パスタ量が100gで、これで379kcalなので合わせて609kcalです。(茹でることで多少減るんですが一旦考慮しない)
カプリチョーザの麺の量は130gといわれているので麺量を100gで換算すると677kcalと多いです(+68kcal)
この増分をソースでカバーするとなるとだいたい1.3倍に増やす必要があります。
ただそれだと最初に書いたレシピのグラム数がちょっと面倒(特にブイヨン、まぁトマトソース作るときに入れてもいいと思いますが)なので一旦今回はパスタが少な目(70~80g)ぐらいで、計量しやすい量にしています。
麺の量をカプリチョーザと同じ130gぐらいまで増やすならパスタソースを倍量にするとちょうどよくなりそうですが、いったんは70gぐらいで考えてみてもよいでしょう。


どちらも味は同じなので、100gで作ってもいいと思いますが、100gで作ってソースが残らないからと言って水分を余計足すと(当たり前ですが)すごいスッカスカになりますのでやめたほうがいいです。
使う材料について
トマト・ジュース漬け(トマト缶)
実はどのトマト缶を使っているかの情報は料理王国の記事で公開されています。
ロッソガルガーノのトマト缶(サンマルツァーノ)で自分は見たことないですが、輸入食材店にたまにあるみたいです。
ただ、トマト缶のホールは大体サンマルツァーノなので最初はオーケーのを使っていたのですが味が決まらず悩んでいろいろ調べてたら思った以上にトマト缶にも個性があることにきづきました。
| ロッソガルガーノ | オーケーストア フィオリータ | ピノキオ プレミアム | カルディ ラ・プレッツィオーザ | トマト(参考) | |
| カロリー | 25kcal | 20kcal | 31kcal | 27kcal | 20kcal |
| タンパク質 | 1.3g | 0.9g | 1.4g | 1.3g | 0.7g |
| 脂質 | 0g | 0.2g | 0.1g | 0.2g | 0.1g |
| 炭水化物 | 5.0g | 4.4g | 6.2g | 5.3g | 4.7g |
| 食塩相当量 | 0.03g | 0.01g | 0.02g | 0.03g | 0g |
これはいくつかのトマト缶の成分表なんですが、案外違うのがわかります。
だいたいトマト缶は完熟トマトを使っている(のを謳っている)のでそこまでぶれないように思うのですが、結構変わってきています。
じゃぁこの違いは何かというとジュース漬けするときのジュース(ピューレ)の濃度によるところです。
大体トマトでカロリーが上がるところは炭水化物なんでまぁカロリーが高いトマト缶は糖度が高いと考えてよさそうです。(要はhigh brix)
なので、トマト缶を選ぶ際は25kcalを超えるものを選べばいいでしょう。
多分手に入りやすいのはカルディかなと思います。
自分はピノキオ プレミアムホールトマト缶を利用しており、銀座のヴェンティピノで買っています。会員制ですがその場で会員になれますし、正直よくわからない安さなのでお勧めです。
植物油脂
まぁオリーブオイルですね、やっすいEXVでいいです。
にんにくスライスロースト
正直いまだによくわかってないのですが、おそらく乾燥にんにくのスライスだろうと考えています。
いわゆるロースト(こういうやつ)はどちらかというと出来上がりにかけるものだと思うんでまぁそうかなと。
そもそも普通に売ってるにんにくは乾燥したもので、だいたい水分を30%以上飛ばしたものとなるのでこれで考えています。
自分はスペインの白にんにくを使っていますが、紫じゃない理由は店で食べたときに分厚くてホクホク感があったなぁと思ったので白を使っていますが、まぁどっちでもいいと思います。

もし、ニンニク感が足りないのであればオリーブオイルを少し減らしてその分ローストガーリックオイルを入れるのも手です。
が、おそらくこの量のにんにくを使っている以上足りない場合は、火入れが足りないか、火力が強すぎて香りが移ってないかだと思うんで、もうちょっとじっくりオイルへ香りを移すようにすればいいかなと思います。
他にもスライスを薄くしたり、一部をみじん切りにすればより強く出ると思いますのでいろいろ試すのもありかと思います。
乳等を主要原料とする食品はなにか
単純にチーズならチーズと書くでしょうし、脱脂粉乳ならそうと書くと考えています。
ところが表記が乳などを主要原料とする食品となっており、要はこれはカテゴライズできないものです。(参考サイト)
とはいえ、実際に店で食べるとクリーミーで、油っぽさはありません。
またチーズの風味を感じるわけで、チーズが入ってるのは確かです。(食べた後の皿にチーズがついていることもある)
しかし、先ほどの冷凍ソースの成分表を見ると案外脂質が少ないです。
1食の17.94gの脂質はオリーブオイルでも使うのでおそらく低脂肪なチーズっぽいなにかだと考えられます。(油が大さじ1で大体14g)
ちなみに、よく家庭で使われるクラフトのパルメザンチーズは脂質が100gあたり32gとなっておりそれなりに多いです。
あとそもそもクリーミーさはあるので生クリームかもとも思ったのですが、それならにんにくのトマトクリームパスタとかいいそうし、脂質もオーバーしそうです。
そこで、思いついた材料は脱脂粉乳とチーズの組み合わせです。
ちなみに、お店で食べると謎の白いつぶつぶがあると思いますが、それだけ食べてもチーズっぽくなくでもにんにくでもないし何だろうと思ってたんですが、きっと脱脂粉乳が溶け切ってないやつでしょう。
チーズは熱で溶けますが、脱脂粉乳は溶けづらくダマになりやすいということからも多分そういうのが入っていると考えています
また、先ほどパルメザンチーズで例をだしましたが、個人的にはパルメザンではないか複数のチーズの混合だろうと思っています。
単純にパルメザンは高いというのもあるのですが、チーズの癖が少なく低脂肪であるためエダムの粉チーズじゃないかなと。
強いニンニクで打ち消されているというのもあるかもですが、店で食べたときにパルメザンチーズを感じたかといわれると自信をもってそうとは言えないんですよね
実際エダムチーズとパルメザンで作り比べたところエダムのほうが近いんじゃないかなと感じました。
あくまで感覚で微妙なところではあるので、いろいろ試してみたりするといいかなとか(混合比とか)
玉ねぎ
普通の玉ねぎを使っています(新玉ではない)。注意がいるとすると原材料の順序は仕込み時の重量順なので、にんにくより少ないです。
食塩・砂糖
まぁ塩は使うのですが、ポイントは砂糖です。
店に実際に食べに行くと酸味が少なく、想像以上にトマトソースが甘いことに気づくと思います。
通常トマトソース作るときに塩と砂糖で味の調整をしますが、塩はできるだけ避けておいて、パスタソースとして仕上げるときに調整するほうがよいでしょう。
酵母エキス(+香料)
この原材料とアレルゲンを見たときに思ったのが動物系のブイヨン/ブロード(要は出汁)を使ってないということです。(セブンのには含まれてますが)
で、野菜系かというと玉ねぎとしか表記がありませんのでそうでもなさそうです。
要は酵母エキスで旨味を足してるのですが、それに近いものがないかなーと探したところ
まぁ普通のブイヨンで良いですが、近づける場合はこれかなーと思います。
減塩タイプでない場合は大体半分は塩分なので、塩分はこれで決めるぐらいでやってよいかと思います。
香辛料(唐辛子・ブラックペッパー・オレガノ・ホワイトペッパー)
香辛料はこれだけです。特にオレガノと唐辛子は省かないでほしいのと唐辛子はホール/クラッシュで入れましょう。
自分はオレガノはS&B、唐辛子はカンナメーラのものを使っていますが、まぁ何でもいいと思います。
また、胡椒は熱を加えると割と香りが飛ぶので出来上がり直前かなと思いつつ、動画を見るとパスタと合わせた後に乳製品を加えてそのあとに胡椒を入れるといったことはしてないので(編集で切ってるかもなのですが)オレガノと同じタイミングでいれてます。
どちらにせよ胡椒特有の香りは店でもしないのでいいのかなとは思ってます。
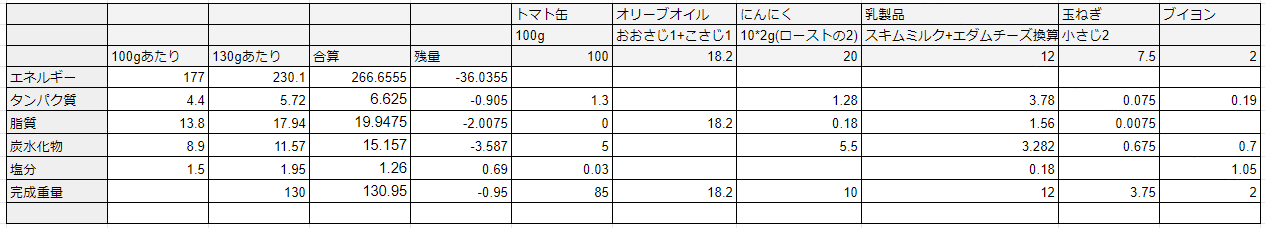
材料の比率を考える
原材料の並び順は重量順なのはよく知られています。
ここに仕込み配合の比率を見てみると
トマト・ジュース漬け(59.5%) > 植物油脂 > にんにくスライスロースト(9.3%) > 乳等を主要原料とする食品 > 玉ねぎ
となります。
とはいえ注意がいるのがこれは仕込み時の重量で、トマトソースを作る際に飛んだ水分のことは考えられていません。
この中で調理過程で水分が飛びそうなのはトマトとにんにくと玉ねぎです。
とかそんなことを考えつつざっくり量を考えてたんですが

もちろんここに砂糖足したりするのでもう少し変動しますが、割と近いところまで持っていけたかなと考えています。
材料自体は多分そうズレはない(乳製品だけ謎ですが)とおもうので自分はこれをベースに調整しています。
最後に
試作と店に食べ行くを何回か繰り返しました。
同じ店なのに、やたらトマトソースが甘かったり逆に薄かったりとか結構ブレが多いのもカプリチョーザです。
トマトソースがやたら甘いのは砂糖を多めに入れつつパスタソースでの火入れの時間が長かったのかなとか(トマトの風味がなかった)、薄いのはトマトソースの量が少なすぎたかなとか、まぁいろいろ考えられますが、割と幅が広いと思います。
今回のレシピはあくまで自分の感覚ですが、店のブレの範囲に収まってるんじゃないかなと思っていますが、ここから調整して好きな味を探そうと思います。(バジルちょっと入れてみたいなとか、フレッシュトマト足したらどうなるだろとかいろいろ)
あと、やっぱ飽きないですね、カプリチョーザのトマトとにんにくおいしいですよね