twitterでなんどもつぶやいてるので多分知られているとは思うんですが、Web配信の技術という本を書きました。
せっかくなんで、なんでまたこんな本を書いたのかとかどういう流れだったのかみたいなのを簡単に書いてみようかなと
そもそもどういう本なのか
非常にタイトルを決めるのが難しい本でした。
サブタイトルに「HTTPキャッシュ・リバースプロキシ・CDNを活用する」とあるようにいわゆるHTTPキャッシュの本なわけですが、コンテンツ配信の技術といえばCDNの印象が強く出ますし(本書はCDNの使いかたというわけではないです)、Web配信といえば動画ストリーム配信(VTuberの配信とか)を思い浮かべる人も多いと思います。
今考えればWebコンテンツ配信の技術とすればよかったかもと思いつつ、今度は長くなりすぎるのでなかなか難しいです。
ということでHTTPキャッシュを使ってWebサイトを高速化したり安定化させようといった趣旨の本です。
以前と比べるとキャッシュを使ってWebサイトの負荷対策を行うというのは広く広まってきているんじゃないかなーと思います。
これが日本で広まったのは日経電子版のリニューアルでの全面的なCDNを利用が大きく寄与していると考えています。
あくまで自分の体感ですが、日経電子版のリニューアル以降に雑誌でもCDNの特集が組まれることが増え、また書籍においてもCDNに触れるの増えた気がします。
ところが雑誌の特集は長くても数十ページ、書籍ではそもそもキャッシュの本は(少なくとも自分は)見たことなく、数~数十ページでCDNを使ってパフォーマンスを向上しましょうと触れられている程度です。
では、インターネットの記事で見られる事例はどうなのかというと、あくまでもキャッシュの知識があることを前提とした記事であって、なぜキャッシュが効果的なのか、キャッシュといってもどういう種類があるのかといった基本的な事から触れらている本や記事は自分はあまり見たことがありませんでした。
キャッシュというのは非常に便利なのですが、適切に扱わないと牙をむくものです。
このコロナ渦で急遽負荷対策を行うためにCDNを導入し、設定ミスで個人情報を漏洩といったニュースになったサイトもありましたが、1年に1度はこのようなキャッシュ関連の事故と思われるニュースを見かけます。
このようなニュースは、キャッシュに対して二の足を踏む人を増やす結果となると思っています。
キャッシュはたしかに難しいものではありますし、事故ると非常に怖いものですが、本来の難しさ以上に恐れられていると考えています。
そもそも、正しく理解して設定すればキャッシュは安全に利用することができるものです。
ところが、そのために必要なドキュメントがあるのかというと存在せず、キャッシュについての入門書が必要だと考えました。
だからこそ、キャッシュと関連技術だけで456ページという気が狂ったようなページ数の本が出来上がりました。
本を書く上で似たような本がないかもamazon.comも含めて調べたのですが、無かったので恐らく世界初に近いキャッシュの入門書ではないかと考えています。
あれ、タイトルは入門ではなく技術としているじゃないかと思った人もいると思いますが、個人的には「Web配信入門」のつもりでも書いています。
ではなぜ入門ではなく技術なのかというと表紙のデザイナーさんから「入門」というよりも、現場で活躍する実践的な知恵というニュアンスが強いので「技術」とかそういうフレーズのほうがマッチするのではという提案があったからだったりします。
もちろんどっちつかずにならないようには書いたつもりで、本の最初のほうに
本書は主に中小規模サイトを例に、配信に従事したことのないエンジニアでもわかるよう基礎から解説しています。もちろん、大規模サイトでもやるべきことの基本は変わりません。
第一章より引用
配信を業務で行っているエンジニアにとっても基礎の再確認や見落としのチェックなどに役立つ内容になっています。
と触れています。
配信に触れたことがないエンジニアにはなぜ必要なのかという基礎から、配信を既に意識しているエンジニアでも物足りなりなさを感じないように自分が今まで踏んできた様々な障害やミスも多数書きました。むしろ書いてる途中に踏んで追加したコラムもいくつかあります。
また本を書く時の工夫として、参照したRFCはなるだけ書くようにしました(これは他の本も追随してほしいなとか)
そもそもHTTPキャッシュの多くの誤解はRFCを読んでいないというところから来ていると考えており、実際にRFCの参照部分を示すことで突き合わせてみることができるのかなと考えています。
なので章を進めるごとに実践的な知識を得られるようになっています。
章立ては
- 配信の基礎知識(2章)
- Proxy/CDNでキャッシュを行うために必要なオリジン側の地ならしを行う(3章)
- Proxy/CDNでのキャッシュの行い方(4~6章)
- 実際に自前で配信環境をつくってみる(7章)
となっています。
とりあえず目次も読みながら以降を読んでほしいのですが
2章はネットワークの話をメインにここにキャッシュを置けたら効果あるよねだったり、キャッシュの種類の話をしています。
割と多くの人がWebサイトでキャッシュといえばCDNという印象があると思いますが、それよりも速いブラウザキャッシュもあるよね、とかどう使い分けるのかといった知識が得られると思います。
3章はかなり分厚い章です。ここではHTTPそのものの話やHTTPキャッシュの仕様を多く触れている章です。
RFCの参照も一番多い章で、この章までを読むことでブラウザキャッシュをうまく使うことができるはずです。
またちょっと面白いところで画像のフォーマットについても触れています。Web配信において重要な要素はいくつかありますが、その一つに配信コンテンツのサイズを小さくすることです。
ちらほらjs/cssなどのテキストコンテンツの圧縮漏れやサムネイルなのになぜか原寸大の画像をスタイルシートで小さくしてるだけだったりするサイトを見かけます。
恐らく配信にかかわったことがあるインフラエンジニアであれば首がもげるほど同意してもらえると思うのですが、CDNを使って配信する以前に対策ができることが多い(サムネ使って・・・とか)と思います。そのようなことを詰め込んだ章です。
4章はProxyやCDNでキャッシュを行い負荷対策をする際の注意事項を多数入れています。
3章とうって変わってこの章はRFCの参照が少ないです(これ以降の章もですが)要は実践的な内容といった感じです。
とはいっても4章は5章のより実践的な内容に移るまでの基礎的な内容とも言えます。特に冒頭に実際にキャッシュで助かったサイトの例を取り上げており、結構楽しいんじゃないかなと思います。
そして分厚い5章で、恐らくこの本で一番難しい章となっています。
恐らく実際に読んだ人だとこれはProxy向けの話が多いんじゃ?と思う人も多いとおもいますが、決してそうではありません。
例えば多段Proxyの話はCDNにおいても多段エッジの話とも通じてきます。特に細かい制御が可能なFastlyの場合はこの辺りを理解しておく必要があるでしょう。
そして6章はCDNの話です。本書を買った人は割とCDNの使いかたを目的としていると思います。
サンプルとしてFastlyを取り上げていますが、恐らくそのボリュームにはがっかりする人も多いと思います。
CDNの業者はたくさんありますし、共通する設定はあるものの多くの設定は各CDNで異なるため、正直なところそういう操作は各CDNのマニュアルを読んだほうが良いでしょう。(特定CDNに特化してがっつり記事書いても面白い気もしますがまぁ・・)
そもそもCDNを使うために必要な知識は5章までで完成できていると考えています。
では、この章で目的としているのはなにかというと、CDNで障害が起きたらどうやって切り分けるのかとか、プロダクトからなんかキャッシュ壊れてるとか言われたりなんか遅いけどと言われた時にどう考えるのかといったあまり見ない切り口書いています。
そして最後の7章は個人的に賛否両論がある章だと考えています(正直すごくどうするか悩んだ章です)
自作CDNと銘打っていることもあり、当初は中規模程度の配信環境について書こうかなと考えてはいたのですが、恐らく中規模・大規模トラフィックを扱う人はだいたいCDNを使うはずで、自前で用意するのは(失礼ながら)お金がないサイトのはずだからそういうサイトに向けて書きました。
純粋に中規模サイトに触れる場合は細かいチューニングや監視に触れる必要があり、その内容は何かしら特化した内容となるためニッチになるだろうと判断したというのもあります。
個人的には実を取り実際に手を出しやすいようになったとは考えていますが、これを自作CDNと呼ぶとまぁなんか言われそうだなとドキドキしています。
最後の付録はVarnishについて書いています。付録というには割とコアなところも触れてると思います。残念ながらVarnish本ではないのでかなり端折っていますが重要だったりハマりポイントは触れられたと思います。
(追記2022/04/13) なお、3章はその場ですぐに理解するには難しいところもあると思います。これは3章はこの後の章の実践的な内容に対する辞書的部分があるからです。
なので突然何を言ってるんだ?と思ってもひとまずわからないところは飛ばして、のちの章でキーワードが出たらまた3章に戻って読んでみるといった方法もよいと思います。
さて、各章について説明したのですが、なんとなく途中の章から読んでもダメそうというのを感じ取ってもらえたかと思います。
例えばCDNを今すぐ使いたいという理由で6章だけを読んだとしても恐らく役に立たないでしょう。
この本の特徴としては知識を積み上げていっています。
そのためCDNを使うのであれば例えば3章のCache-Controlなどの知識が、5章の各イベントの知識など、それまでの章の知識があること前提に、CDNを使うのであれば追加でこの知識が必要であるといった感じで書いてます。
なので、もし買って最初から読んだ人はちょっと後ろから読んでみてもらえるとスカスカで内容が全く足りない頭が悪そうな本だと思えて面白いと思います。
あと、対象読者はエンジニアなのですが、キャッシュを行うというのはエンジニアだけで済む話ではないことも多々あります。
5章で動的コンテンツはよく見ると複数のコンテンツの集合体であり、キャッシュするには異なるライフサイクルを持つコンテンツを混ぜない(=分割する)といいったことに触れたのですがページを分割するには例えばデザインレベルで検討する必要があるかもしれません。
他にもCDNを使うとなればその導入メリットを説明する必要もあるかもしれません。ただ、もしこの本を読んでもらえればなぜ重要なのか、というのを制作に携わる人で共有できると考えています。ですので、エンジニアだけではなくWeb制作にかかわる全ての人に読んでほしいです。
幸いなことに本屋にも割と並んでるみたいですので、飛ばし読みにはなるのですがまず4章の冒頭をさらっと読んでみてこういう効果があるぞと理解した後に最初からさらっと読んでもらえれば立ち読みでもきっとキャッシュのニュアンスは伝わるかと思います。
もちろん買ってはほしいですが、まずキャッシュというものを頭の片隅に入れてもらえればと思うわけです。
本を読まないにせよ知っておくと便利なキャッシュの知識
せっかくなので、あまり他では見かけないけど意識しておくとキャッシュの考え方が変わる知識を一つ紹介します。
no-cacheはその名前からハマる人が多く、キャッシュをしないという意味ではないというのがだいぶ浸透してきたのかなと思います。
正確にはキャッシュを使うには検証が必要というディレクティブです。
よくセットで説明されるno-storeはキャッシュを格納してはいけないというディレクティブです。
このno-cacheのキャッシュを使うには検証が必要というのとno-storeのキャッシュを格納してはいけないというニュアンスの違いはどこからくるのでしょうか?
これは両者が評価するステージが異なるところから来ています。
そもそもキャッシュというのは「格納する」というのと「利用する」というのは異なるステージで行われます。
no-storeは「格納する」際に格納させないという指定であり、no-cacheは「利用する」際にオリジンに検証を行い最新であれば利用するという指定です。
「利用する」というステージはあまり普段意識されることはないのですが、TTLを評価するタイミングは当然「利用する」時に行うものなので、あーなるほどと納得いく人も多いと思います。
さて、ここで面白いのがno-cacheやno-storeはサーバーからのレスポンスヘッダ(cache-control)に含まれるだけではなく、クライアントからのリクエストヘッダ(cache-control)に含めることも可能です。
両者とも意味は同じなのですが(max-ageはリクエストとレスポンスにある場合で意味合いが異なってきますが)、CDNやProxyに対してno-cacheを指定したところで無視されます。
もし律儀に解釈してオリジンに問い合わせたらF5のやりたい放題です。ただ、これはブラウザキャッシュはこれを解釈します。no-storeを指定してリクエストすれば、ブラウザキャッシュには格納されません。
では、既にキャッシュがある状態でno-storeを指定した場合はどうなるのでしょうか?答えはキャッシュがレスポンスされます。
これはno-storeが「格納する」際に評価されるためで、この場合に指定すべきなのはno-cache、もしくはmax-age=0です。ちなみにmax-age=0はリクエストで含まれた場合は指定秒数以上のキャッシュを受け入れる気がないという意味となります。
これは考えてみればなるほどと思うんですが、割と気づかない人おおいんじゃないかなぁとか思います
本を書く経緯
この本を書くまではそもそも技術書を書くとかどういう経緯から行うかとか全くしりませんでした。もしかしたら興味ある人もいると思うのでちょっと書いてみます。
自分とあったことがある人は「エイプリルフールで落ちるサイトを減らしたい」みたいなことを勉強会やうどん会で聞いたことあるかもしれないです。他にもこんな感じでエイプリルフール当日つぶやいてました。
この本を書く前から、このような問題意識を持っていたのですが、2017年にとあるサイトのキャッシュ事故でCDNが話題になった際にCDNとの付き合い方という記事を書きました。
実はこれは元々社内向けに書いていて満足していたのですが(結構何か起きたりすると社内向けに記事を書いたりすることが多くて他にも割と出したら面白そうなネタがいくつか)TwitterかQiitaで、動的コンテンツをキャッシュするなんて・・・みたいな投稿を見かけていやそうじゃないとカッとなって書いた記憶があります。
カッとなってやったことなのですが、翌年に本書きませんかというメールが来たわけです。
はじめまして。出版社、技術評論社の野田と申します。 書籍企画へのご協力、執筆をお願いしたく連絡差し上げました。 現時点ではまだVarnish-Cache入門のような書籍になるか、 あるいはCDN含め配信全体を俯瞰的に解説する本になるかも未定なのですが、 Webサービスやシステムのための「リバースプロキシ」や「キャッシュ」「配信最適化」の入門書を企画しております。 PDF版のVarnish Cache入門や貴ブログのCDNに関する記事(****)を拝読し、 ぜひ執筆お願いできないかと今回連絡差し上げました。 もしご興味お持ちいただけるようなら、 企画の狙い、最終的にはどういう形の書籍になるかの複数のプランなどお伝えにお訪ね(もしくは企画書の送付)いたします。 ご検討よろしくお願いいたします
メール来た時めっちゃビビったと思います。(というかどこからメアド知ったんだろうというのがまずありましたw)
このあと打ち合わせをした際の議事録がこんな感じです
議事録 大まかな方向性 進めるならWebサイトのコンテンツやアプリケーション向けアセット「配信本」。目的意識に近い。 キャッシュ本は説明しきれないし、varnish-cacheは商業書籍にするほど人気があるものではない。 ユーザーに近いところから徐々に配信を最適化する手法を解説していく。 CDNを使えば万事解決というものではなく、むしろその前の段階が重要なのでCDN以前についてもしっかり解説し最終的にCDNを使う方法について解説するような構成。 ブラウザー、リバースプロキシ、アプリ、CDN…というような構成で進める。 内容補足 CDNをちゃんと使う前の最低限から始める 1:nのキャッシュ CDNは最後に… どのCDNを紹介するか GREEはAkamaiを使っているが読者向けにはFastlyだろう Akamaiは想定読者がそもそも使えない Akamai/Fastly/CloudFront レビューしてくれるか、内容をヒアリングできるか。 大規模ならではという話があると面白いかも varnishのマイグレーションとか大変な話は大規模 キャッシュさせるサーバーについて UbuntuとRHEL系(CentOS) varnish, nginx, apacheの三択。書籍としてはたぶんvarnish中心。 読者の課題とこの本の意義。 小規模、中規模だと適切にキャッシュを使えていないことがある。そういうところが適切に使えるようになるために、配信やキャッシュについて一冊にまとめる本を出すことには意義があるだろう。大規模は概ね適切に使えているはず(例外もあるが…)。 eg. 4/1、エイプリルフールで落ちる中小サイト…。 eg. メディア掲載などでPV増が起きた肝心なときに落ちてしまい機を逃すサイト…。 こういった代表的な例が考えられるが、適切に配信できていない中小サイト(の運営企業の担当者)が読者対象。大企業は配信を見る人がいるが、そういう人がいないところ。 本のつくり 192p ~ 256pぐらい。技術書としては短め。
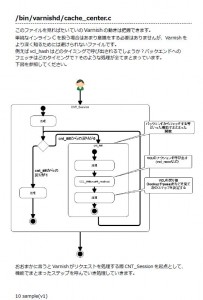
元々~256pぐらいだったのが倍ぐらいまで膨れるとか驚きますねこんな感じのやり取りをしつつ、後は原稿を書いていったわけです。ちなみに執筆はmarkdownで、図はcacooで、やり取りはgithubのissueで行っています。
締め切りとは何だったのか
2018年末には原稿は仕上がるはずだったのですが、締め切りを2年ぶっちぎってしまって本当に申し訳ないという・・書きたいことはかなり早期に固まっていたのですが、実際に書いてみると恐ろしく時間がかかる。
いくつかの理由はあるのですが、キャッシュ自体が順を追って説明するのが難しい要素が多々あるからです。
例えばVaryがその典型なのですが、これは3,4,5章で説明をしています。3章までで触れた内容で解説できるVaryと5章までで触れた内容で解説できるVaryは違うのです。
こういうのが結構あったことや、自分の中で整理しきれてない部分を調べなおしたりで時間がかかりました。
あと、原稿が一気に加速したのは2019年末ぐらいからで、それまでは数日なにも書かずにやり取りしてるgithubのissueを見るのが怖いというのもざらだったんですが、とにかく毎日何かコミットをする(句読点の修正でもいいので)というのをルーチンにしたところ一気に進みました。
多分これやってなかったらまだ書き終わってないでしょうし、もし最初からやっていたら半年~1年ぐらいは速く仕上げることができたんじゃないかなと思います。
何か本を書く人はまじでルーチン化するのをお勧めします。
ありがたいことに催促はほぼされなかったので、割と納得いくところまでかけたかなと思います。
少し期待していた「進捗どうですか?」「進捗だめです」のやりとりはしていないはずです(というかだめですでふざけられるレベルではないので申し訳ない)
出版社で出すという意義
最近では技術書典のような個人で技術書を出すということもやりやすくなったため、以前に比べると気軽にまとまった形で技術の情報発信ができるようになってきています。
以前何かで見かけたのですが(twitterだった気がします)技術書を出版社で出す意味はあるのだろうかです。
あくまで今回書いてみての感想ですが、目的によっては意味はあるです。
この目的ですが、自分の場合は「HTTPキャッシュの入門書を書いて、少しでも落ちるサイトを減らしたい」というまぁ大それた目標だったりします。
後者はまだわかりませんが、前者については出版社で出したからこそ達成できたと考えています。
正直なところこんなニッチな本売れないだろうと思ってましたが、ありがたいことに漫画でもないのに発売日前に出版社の在庫切れ+増刷と非常に売れているのでお金もついてくるとは思うのですが、打合せで聞いた際の見込み額は自分のかけるコストに対して低いなと正直思いました。
技術書は漫画のように売れるわけでもないですし、仕方ないところはあるとは思います。
なので自分はこれは分厚い同人誌であってお金を目的としていないと考えながら書きました。なので目的次第なのかなといった感じです。
じゃあ何が出版社でのメリットなのかというと編集がつくということです。
あまりこういうのを書くと自意識強すぎではと思われるかもしれないんですが、
一般的に著者は書こうとしている分野においてそれなりに知識を持っているはずです。
その中であくまで著者の考えでわかりやすく書いていくのですが、結局のところ、それはできる人の考えるわかりやすいでその知識を持ってない人から見て本当にわかりやすいかといえばそうではないです。
そのため原稿を書いてる途中に何度もこれはわかりづらいという指摘を受けて修正しました(特にVaryとか本当になんど直したんだろうと)
指摘を受けてもなんでこれでわかりづらいのかすぐには理解できないこともあり、もし編集抜きで一人で書いていたのであれば間違いなくキャッシュを元々知っている人ならわかるすごいニッチな本になったと思います。
間違いなく編集がいなければこの本は別のものとなっていたでしょう。
後は読みやすさも改善されます。この記事を見てもらえば分かるように割と地の文は読みづらいよねとは思うわけですが(流石にもう少し意識して書いてますが)、本は綺麗に直してもらっており、恐らく編集で相当なコストを費やしており、本当に有難うございますとしかいえないわけです。
最初の読者は編集者であるというのは聞いた事があると思いますが本当にそうだと思います。
ですので、技術評論社の野田様には非常に感謝しています。
後はまぁ自分の本がISBNついて紀伊国屋とか並んでるのを見るとなんかすごいなと思ったりもすることもありますが(発売日に眺めに行きました)、それはおまけかなとも思います。
追記
編集すごいと再認識したのと、この本ができたのは自分と編集の見ている問題意識が一致していたからだろうなと思いました(めっちゃ驚いた
さいごに
ということでキャッシュと関連技術のクソ分厚い本書きました。
ぜひぜひ買ってくださいね!あと感想とかレビューもらえるとすっごくうれしいです。