少し前にサムネイルの作り方をチームの人に聞かれて教えていたのですが
座標の関係がすらすら言えなかったので備忘録的にまとめてみました。
ついでに他の事もまとめてみました。
サムネイルの座標
サムネイルを使う場面はいろいろあると思うのですが大きく分けると2つあると思います。
・単純に小さくする(例:640×480 -> 320×240)
・指定サイズにする(例:640×480 -> 60×60)
単純に小さくする場合はあまり気にしないのですが
指定サイズに収まるようにサムネイルを作る場合は座標を気にする必要があります。
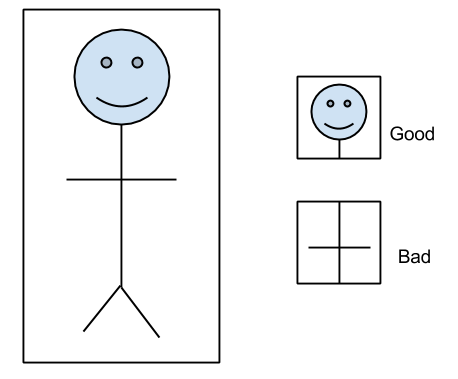
例えば、上記の例のように縦長の画像を日記のアイコンに使うような正方形のサムネイルにしたい場合において
できれば顔のある可能性が高いあたりをサムネイルとしたいケースがあります。
その場合は何をどのように指定すればよいでしょうか?

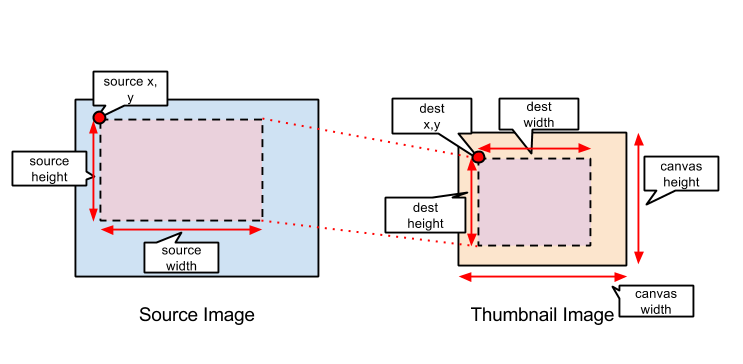
使う画像処理エンジンによって、呼び名は変わったりするのですが
基本的には上記の例のような関係性が有ります。
先ほどの縦長の画像の上の方をサムネイルに使いたい場合は、元画像のy座標(Source y)を0や縦幅に対して10%のような指定にするとよいでしょう。
また、これらから分かるようにサムネイルの作成は
元画像(Source Image)から切り抜いた画像(crop)を、新しいキャンバス(Thumbnail Image)に指定の座標にリサイズしながら転送するものです。
言い換えると、ケーキ(Source Image)を切り分けて(crop)、個別の皿(Canvas)に載せる(dest)となります。
(この場合はcropのサイズとdestのサイズは同一)
たまにサムネイルのサイズ(canvas width/height)と転送のサイズ(dest width/height)の関係があれ?となる事があると思うのですが、このように覚えるといいんじゃいかなと思います。
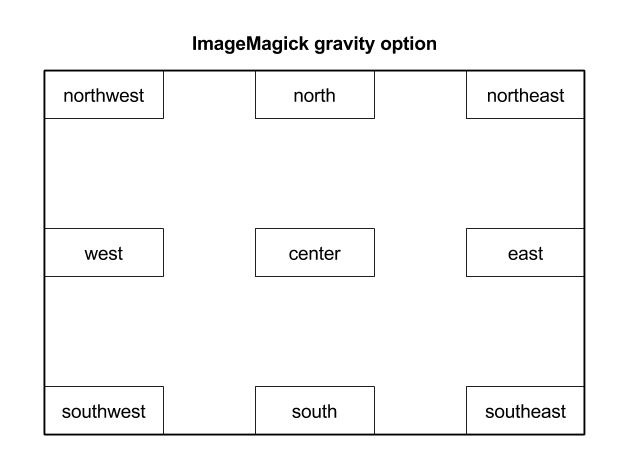
また、imagemagickでこのような位置決めをする際に右上とか右下みたいな指定ができます(gravity)
ただnortheastやらsouthwestみたいな指定で日本人的には直感的じゃないかと思いますので図にしてみました。

長辺・短辺基準
サムネイルを作る際に長辺基準、短辺基準というのが出てきます。
これはどういうことでしょうか?
長方形の画像を正方形のサムネイルにするというケースで考えてみましょう。
当然、長方形を正方形に変更する場合は潰してしまわないとできません。
しかしサムネイルを作る際は、縦横比を変更せずに(=潰さずに)作ることが多いです。
では、縦横比を変更しないで長方形を正方形にするにはどうすればよいでしょうか?
2つの方法があります。
・隙間が空くことを許容して長方形の長い辺がサムネイルのサイズに合うようにする(=長辺基準)

元画像は640×480で、赤い箇所が隙間です
・切り落とされることを許容して長方形の短い辺がサムネイルのサイズに合うようにする(=短辺基準)

長い辺(横)の両端が切り落とされていることがわかると思います。
これが長辺・短辺基準です。
アニメーションgifのリサイズとパレット
今はどうだかわからないのですが、普通に見えていたのにリサイズしてみたら特定の携帯で色が崩れるというケースがありました。(AU端末)
これはどういうことかというと、パレットの持ち方がアニメーションGIF全体で持っているグローバルパレットから、各フレームで持っているローカルパレットに変わったからです。
特定の携帯では、最初のフレームのパレットのみを使い、それぞれのフレームで持っているパレットを無視するため、アニメーションが虹色に見えるといったことが起こります。
これはリサイズする際にギザギザが目立たなくするためにアンチエイリアス処理が走り、使う色が変わったためにグローバルを諦めローカルにしたためです(wikipedia:アンチエイリアス)
また、パレットがグローバルからローカルに変わると、それぞれのフレームでパレットを持つためファイルサイズが増えてしまいます。
こういうことがあるということを知っておくといいかもしれません。
参照:携帯向けアニメーションgifをimagemagickを使ってリサイズする方法(php)
横幅・縦幅のサイズを2倍にした時のファイルとメモリのサイズ
すごく前に、真顔で聞かれて真顔で返したんですが
縦横サイズを2倍にだったらファイルサイズも2倍だろうと言われました。
面積の計算を思い出してください、4倍です。
実際のファイルサイズは圧縮が効いていたりするので一概に言えませんが2倍ではありません。
また表示する際に端末で使うメモリは、基本的に画素数とその1画素で使うサイズが関係するので
640×480で24bitの場合でファイルサイズが50KBの場合でも900KB以上のメモリを使っていると考えていいでしょう。
偶に倍のサイズの画像をブラウザ上で等倍にする人もいますが、こういうことを頭の隅に置いておくといいと思います。
クオリティ
jpegでは画像のクオリティを指定できますがqualityを10にしたからファイルサイズが1/10になるかというとそうではありません。

ちょうどいい画像がなかったので大昔に描いた画像(88,685byte)を
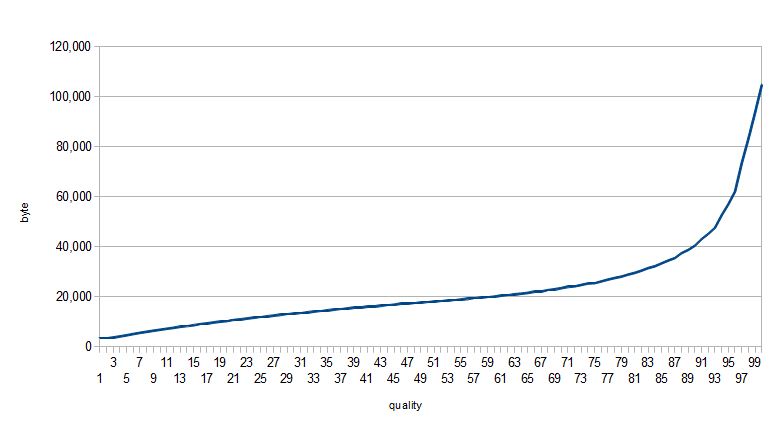
imagemagickでクオリティを1~100で変化させた時のファイルサイズをとってみました。
比例していないのがわかると思います。
また、画像によって傾向は違いますが大体の場合は90ぐらいまでqualityを落とせば高画質とサイズを両立できると思います。

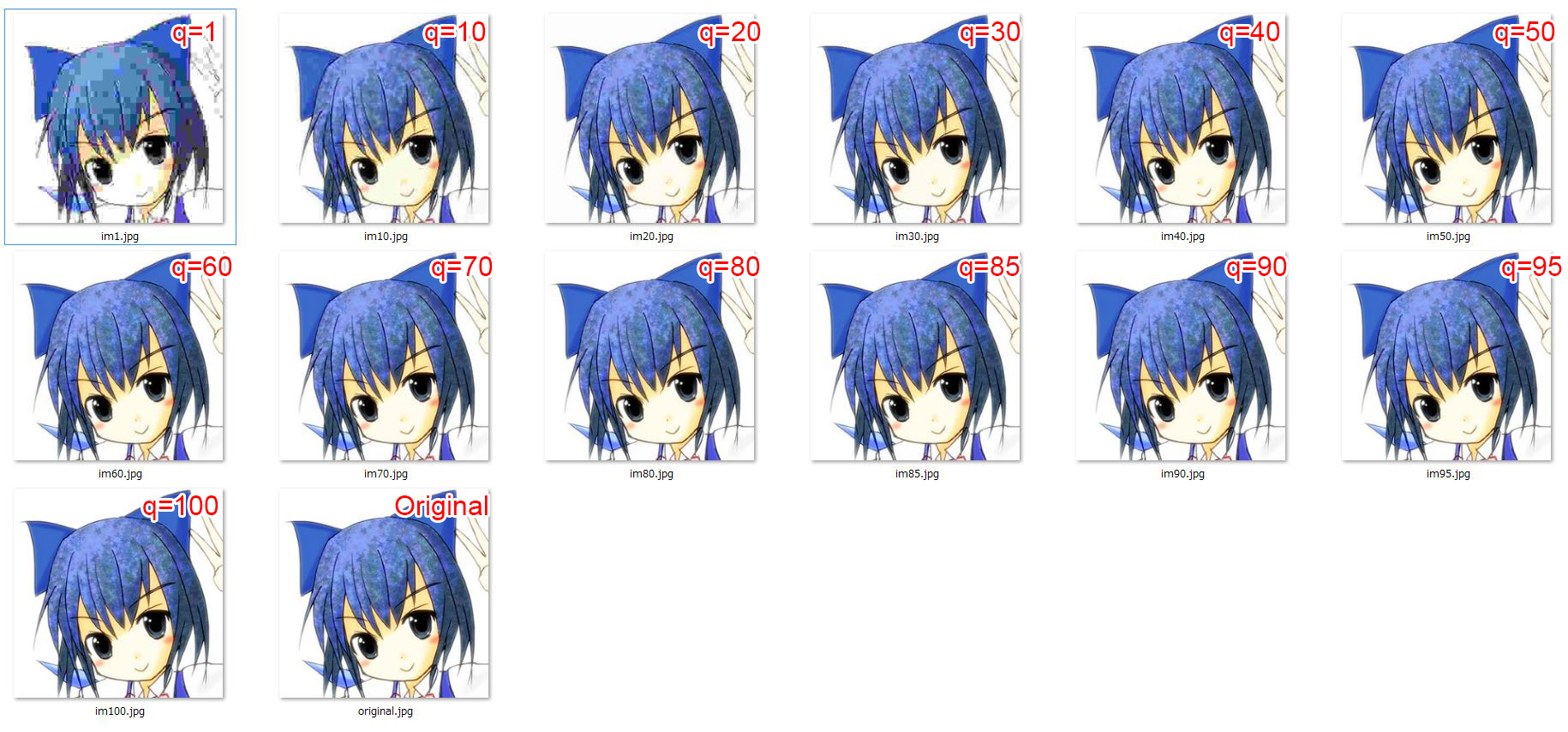
またいくつかのクオリティで画像がどのような感じになるかです。(im[quality].jpg)
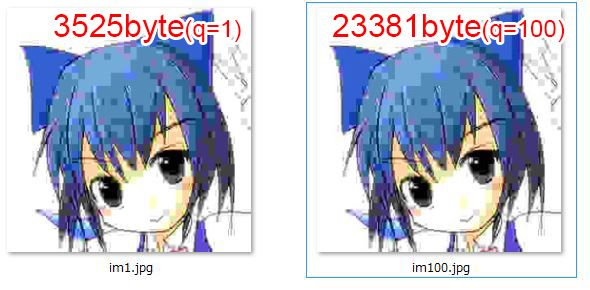
さらにquality=1の画像をquality=100にしてみました。

当然の事ながら綺麗になるわけではありません。
JPEGは非可逆であり失われた情報は残っていません。
しかしファイルサイズは増えてしまいます。(3,525byte -> 23,381byte)
クオリティとサイズの関係は覚えておくといいと思います。
RGBとCMYK
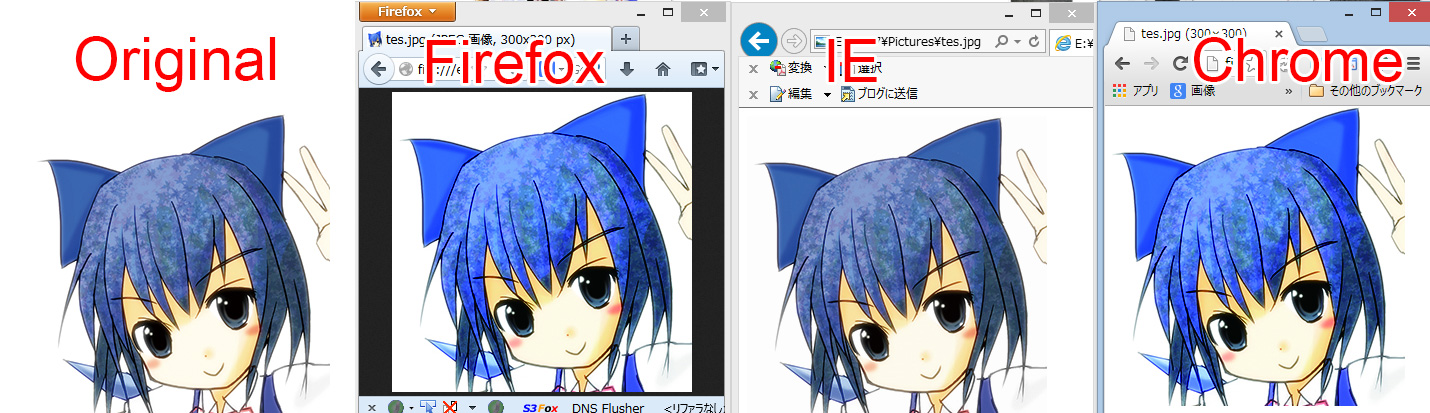
これはサムネイルに限った話ではないのですが
偶にブラウザによっては画像の色がおかしく感じる事があります。

大体の場合は色の表現方法がCMYKという印刷用のものになっているケースがです。
WebではRGBが基本なので注意が必要です。
ざっくりサムネイルを作るときに知っておくと便利かなとおもったことを書いてみました。
また思いついたら追記するかもしれません。