small lightシリーズ
[1] ライブドアのsmalllightを使って動的に画像をリサイズしてみる
[2] いろいろsmalllightを使って動的に画像をリサイズしてみる
[3] smalllightでのエンジンの選択の仕方
[4] smalllightでのエンジンの選択の仕方 (ヒントオプション追加)
smalllightでは利用できるエンジンがimagemagickとimlib2がありますが
それぞれが対応している形式は以下です。
| imagemagick | imlib2 | |
|---|---|---|
| jpg | ○ | ○ |
| gif | ○ | × |
| png | ○ | ○ |
これだけ見ればimagemagickでもいいじゃん!ということになりますが
速さはどうなのでしょうか?
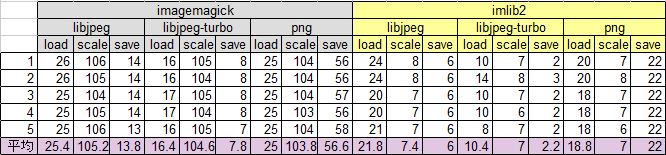
1024×768のjpgとpngを480×480に収まるサイズ(dw=480,dh=480,da=l)にリサイズした際のパフォーマンスです
(gifはimagemagickを使ってください)
ファイルサイズはjpgが202KBでPNGは69.6KBです
smalllightはレスポンスヘッダに各処理にかかった時間を出力する機能がありこれを使い測定しました。(以下のような出力)
X-SmallLight-Description: transfer=19ms, modify image=35ms (load=21ms, scale=7ms, save=6ms)
transferはエンジンによって有意な差異が見られなかったのでmodifyをサマライズしましたl.
測定する際は、最初に5回アクセスしてその後の5回を取得しました。(単位はミリ秒)

smalllightを使う上ではimlib2が高速でした。
またlibjpeg-turboを使うだけでloadとsaveがだいたい半分になることがわかります。
入れるのも簡単なので使わない手はないでしょう。
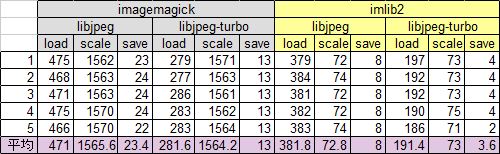
また大きな画像だとどうなるかなと一応テストしました
4000×4000の2.37MBのjpg場合です

やはりlibjpeg-turboを使うと早くなることがわかります。
まとめるとこんな感じです。
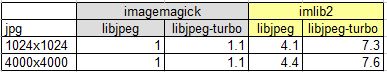
imagemagickでlibjpegを1とした場合に速度が何倍になったか(jpg)
imagemagickを1とした場合に速度が何倍になったか(png)
imagemagickを使うにせよimlib2を使うにせよ直接アクセスを受けるのはやめたほうが無難でしょう
VarnishやSquidなどで上手くキャッシュをするのがよいかと思います。
また1つの画像から多くのサムネを作る場合は後段にキャッシュを入れるのも効果的だと思います。
その際はキャッシュサイズはそこまではいらないはずですが・・・
使う際の参考になればと思います
とりあえずsmalllightの記事は以上です
オプションにヒントオプションがあったので後でそれもとってみます
→[記事書いた]smalllightでのエンジンの選択の仕方 (ヒントオプション追加)